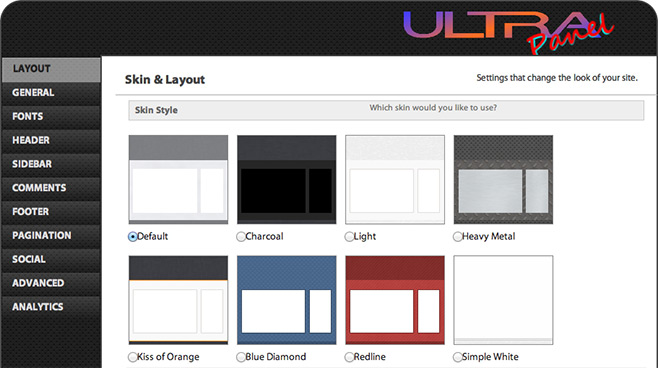
Any WordPress theme with even a pinch of complexity needs to have some sort of options panel. Over last few years there was a disturbing trend of many theme developers focusing more on what their theme options panels looked like than how they performed. In some cases that meant complete disregard of WordPress built-in mechanism for handling options pages (Settings API), but also things like this:

Which blends in with the rest of WordPress dashboard as well as a giraffe would in a rookery of penguins. Other than for your eyes, why is this so bad?
WordPress, like any other software relies on familiarity. That’s why most of its dashboard screens look more or less the same. When a theme has its own SuperFantasticPanel, that’s more user interface you have to learn and that knowledge is only going to do you any good while that particular theme is active. So, why bother?
Enter Theme Customizer
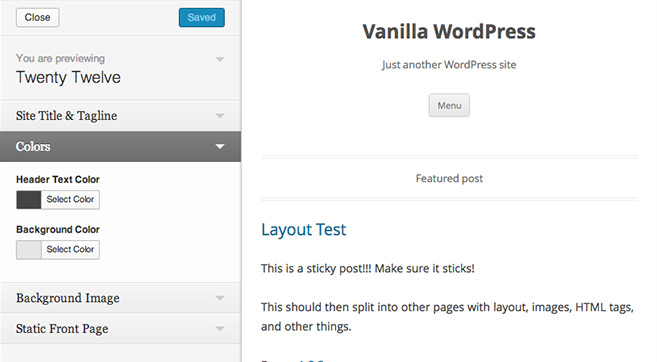
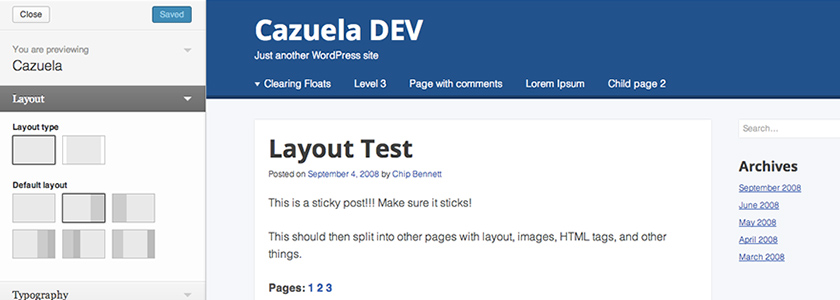
Luckily for users (and unfortunately for SuperFantasticPanels) WordPress 3.4 introduced a new way to, well, customize what your website looks like and preview the changes you make before they go live.
You can find the Theme Customizer in your WordPress dashboard > Appearance > Customize

You know what the best part is? It will look the same in every website. Sure, the fields in it will change, depending on theme you’re using, but once you’re familiar with the Customizer, you’ll be able to use it in any theme without breaking a sweat.
A WordPress theme is nothing more than an extension to WordPress core — one that’s used for displaying your posts and pages. Its settings page should feel like it belongs in WordPress dashboard and there’s no better way to achieve that than using Theme Customizer. So if you’re trying to find that perfect WordPress theme, look for one that uses Theme Customizer.

I almost fell in the trap of the huge-but-useless-options-pages-thing when I started designing my own WP themes for downloads ans sells, I discovered the Customizer about that time and started using it instantly. That is, I still haven’t found a proper way to use it for some specific settings, essentially social links.
I made a few tries. Using a plugin is almost impossible if the theme is for download, nobody will ever use the same plugin; I need to provide my own, which barely adds some input to enter social URL… And I can’t garantee the user will install this plugin. I tried something using WP links, not really effective neither. The simpler I found was to add a small option page with the theme for setting social links. Works well and the user is quite happy with it… As long as he uses my theme. When he stops using it, the links he entered juste lie useless in the database.
I’m stll trying to figure out a nice, clean way to deal with this.
The thing is, social links are not part of the theme. It’s very likely you’d still want them when you move on to a new theme. One way to do it would be to create a simple plugin and then use TGM Plugin Activation class. So what if it’s a simple plugin?
Another way to do it is to use WP Nav Menus. I tend to do that often at client websites, designate a menu location for where social links are going to be, then if these links require some special styling, use CSS classes on them. It is a bit of pain in the butt to add classes, but it works and you’re using core functionality that won’t allow those links to disappear any time soon.