How many times has it happened to you — you’ve just finished reading a long article and you wanted to move on to a different page but navigation was nowhere in sight. A scrolling-workout would follow.
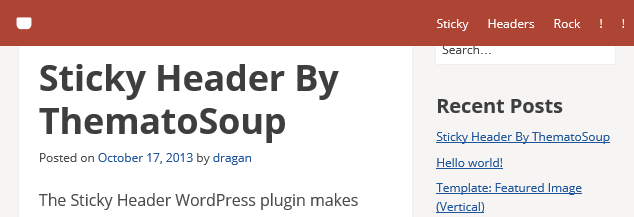
Sticky Header free WordPress plugin we’ve released allows you to add a fixed navigation to any WordPress theme.
Most people would agree that navigation is one of the most important components of any website. Despite this, it’s not always easy to use or access it.
Sticky Menus allow quicker navigation
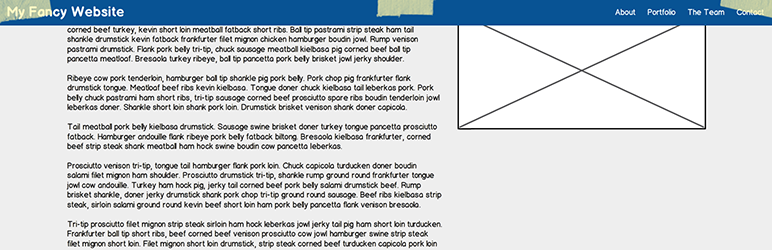
Fixed (sticky) navigation is a website menu locked into place, so it never disappears when a user scrolls down the page. It is omnipresent and accessible from anywhere on the website without the need to scroll.
Browsing a website that has sticky header makes you feel comfortable, because “the wheel” is always in your sight and you could easily switch lanes if you wanted to.
Mobile compatibility
You can choose whether you want to present your fixed header to mobile visitors because their lack of screen real-estate and their scrolling habits don’t require one.
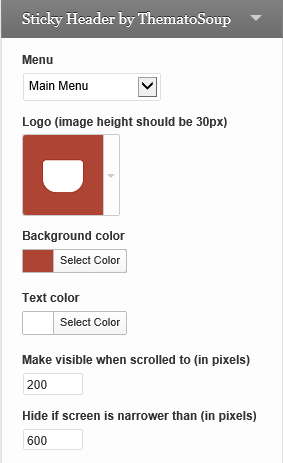
Sticky header plugin has you covered. By configuring the Hide if screen is narrower than option, you can choose when or whether your fixed header should appear.
Improve branding
 Not only does it improve the overall experience and increases satisfaction your visitors get, but your sticky header works on your branding, too. By uploading you logo, your branding is ever visible.
Not only does it improve the overall experience and increases satisfaction your visitors get, but your sticky header works on your branding, too. By uploading you logo, your branding is ever visible.
The longer your branding stays before your users’ eyes, the bigger the chance they’ll subconsciously remember it and recognize you in the future.
Some people don’t like sticky headers because they interfere with the clean look of the page and present a distraction. When you design yours, make sure you blend it nicely so it doesn’t pop out too much. Your branding and navigation should be visible and easily accessible, but it should never compete with your content.
With the giants, such as Google, Microsoft, and others which use fixed headers, they’ve recently gained popularity. Consider implementing one on your website, it’s super easy with our Sticky Header WordPress plugin. It may improve your branding, usability and the overall user experience of the website.
As always, your opinions and suggestions are welcome in the comment area below.
Update: There’s another free plugin in the WordPress.org repository called Awesome Sticky Header by DevCanyon. It’s somewhat more complex and allows for more customization.

You can set your logo, menu, submenus, secondary menu, search, colors, backgrounds and even transparency.
Check them out and see if they make your website more user-friendly.


Nice plugin but not working right for me, using catchbox theme and it falls behind the images in the image slider meaning its unusable which is a shame. I would also like to see it capable of displaying the child menus from the main main menu which it’s not doing.
Very easy to use plugin but showing flaws for me so I cant use it even though I wanted to.
Hey Gav,
Thanks for the comment. The plugin is tested with WordPress themes coded with best practices in mind, so it should work with them. However, some plugins interfere with the visuals, so I suggest you try disabling the ones you suspect may cause this, just to see if it’s plugin related issue. I intend try the Catch Box theme with our plugin.
As for the second level navigation, it’s our intention to add this feature to one of the next plugin updates. We wanted to keep it simple for the initial release.
Gav,
Just tried it (Catch Box WordPress theme and Sticky Header plugin) and it works as long as you don’t enable any slider images.
Unfortunately, we don’t (and won’t) guarantee that Sticky Header plugin will work with themes that don’t follow WordPress.org conventions, themes that handle favicons, custom CSS, any additional header or footer code, images (in sliders), social networks info (links) and any other type of content (that should be dealt by plugins) which is lost upon switching to a different theme.
Hi Dragan
Thanks for the reply and the testing. I fully understand and yes it’s when the slider images are enabled. I’ve already tried editing to use z-index to overcome the issue but still cant get it to go over the images, even adding z-index to both your plugin and to the slider with positioning wont work , it’s quite strange why I can’t resolve by doing that but it’s not the end of the world course. It may well be I just simply do own coding to build the header menu instead rather than using a plugin but means I not having the advantage of a switchable plugin.
Thanks for your help and advice, it’s much appreciated.
Hey Gav,
We’ve updated the plugin in order to address this issue. Could you try it now and tell me if it works?
Dragan,
Well done, it’s fixed. I think that will help a few people. For me now it’s time to see if I can make the sub menus work. If I am successful at it, I will let you know so you can have the mods necessary for an update.
Thanks again.
No problem, you can contribute to this free plugin here https://github.com/ThematoSoup/Sticky-Header
Thanks for the plugin, It works. It would be great if you add some script to this plugin for smooth fade in and fade out or some other smooth transition script.
I was thinking quite the opposite. We should create it without any effects, so it loads faster, but add a couple of functionality features, like submenus and selectable width.
Thanks for stopping by, Mohammad.
Hi there,
I’ve just installed this plugin – but I can still see the main WordPress menu bar (the normal one you get that shows header image, menu names etc). How do I get rid of this?
Also, how do I make the sticky nav bar stay permanent? At the moment, it disappears everytime I scroll to the top of any page.
Many thanks for your help.
Sticky Header or any other plugin can not replace your WordPress header. You need to get in touch with your theme developer and ask him how to customize your theme. Sticky Header plugin is meant to appear once your website header disappears from view.
You can find help with customizing anything WordPress here – http://jobs.wordpress.net
Hi there, great plugin, just implemented it on my site. Question for you – there are a few subpages on my site that I do not want the sticky menu to be shown. What kind of php code would I need to write to exclude these pages from showing the sticky header, and what file would I need to place it in? Thanks again for the great plugin, looking forward to hearing back!
Jon
I thought you wanted to discard a few menu items; instead, you don’t want menu to be shown on several pages.
I suppose the best way is to hire a developer to do this for you on http://jobs.wordpress.net/
Hi, thanks for the quick response. We actually have a developer that we use when more extensive coding is needed, but in this case I’d really just like to be able to do it myself. I have some basic knowledge of php and I’m thinking a simple ‘if’ statement will accomplish what I want here. The logic would just be “if these pages” then “dont show sticky bar”. I just need to know where I would put that code. If you can just tell me where it needs to go I can likely figure out the rest.
Thanks again!!
Jon
Hi there. Sticky Header doesn’t accomodate drop downs? Is there a workaround?
No, as it’s stated in plugin description at wordpress.org
Hi,
Thank you for creating this plugin. My search for a sticky menu is now over.
One question – How do I make it visible all the time like in your website?
On my website, it is invisible initially and shows up only when user start scrolling.
regards,
Ye
Hi,
Unfortunately, it’s not possible to make sticky header appear all the time using plugins. Your theme has to be modified in such a way so it shows its header all the time.
Hi, the plugin looks great, is there any possibility to add search option in sticky header bar, including menus..
Thanks. We’ll consider adding search box in a future version, but to be honest we’re likely to keep it as simple as possible.
Hi, is there a way to center the text rather than it being right justified? thanks!
Not right now, but we may add that option in one of the future plugin updates. Thanks for the suggestion.
It’s not working on my site. Plz share some tips. Thanks
Your website doesn’t have it installed. Just checked. You should try previewing the default WordPress theme. If the plugin works OK, then the cause of your problems is ether the theme you’re using, or some other plugin.
For future support requests, please use the dedicated forum on http://support.thematosoup.com/
Thanks.
Hey, the plugin works perfectly and is very easy to use as well. I just wanted to ask if there is anyway for me to apply a unique css style to the current page/ item in the menu. I looked through the css and there doesn’t seem to be a current item class. I want to replicate the style i’m using on the normal nav of my website (before the sticky-nav appears). Do you have any advice that can help me in achieving this, or is this is a feature that may be released later? Thanks!
Hi and thanks!
We left that out of CSS because it would lead to adding a few more options, for styling the active menu item and we felt that wasn’t necessary for such a simple plugin. You can easily add these styles yourself, here you can find all CSS classes added to WordPress menu items:
http://codex.wordpress.org/Function_Reference/wp_nav_menu#Menu_Item_CSS_Classes
Thanks for your help, I’m still having some difficulty though. How do I add the .current-menu-item class to the sticky-header menu? Is this something i have to add in the plugin php? When i add styles to that current-menu-item class it doesn’t affect the sticky header because none of the menu items have that class specified.
menu items on sticky header
menu itemson my page
Thanks again for your help with this issue.
Thanks so much for this awesome plugin.
You’re welcome.
Tried it on my blog http://www.dan.co.ke . I wish there is a way it remains fixed not just appearing when scrolling down
No plugin can do that. You need to customize your theme in order to have your header fixed at all times.
Nice plugin, I love it, Usually if I need just a fixed menu I use mystickymenu from http://wordpress.transformnews.com/plugins/mystickymenu-simple-sticky-fixed-on-top-menu-implementation-for-twentythirteen-menu-269 , but for sticky header your plugin is must. ty
Thanks,
Why isn’t myStickymenu submitted in WordPress.org plugin repository?
I didn’t submit it yet, because it’s so simple I thought that they would decline it…. Do you think I should submit it to repository?
I think you should. Simple plugins that work well is what everyone wants and you’ll also see if something is wrong with it or get and advice or two about how to make it better.
Thank you for a good advice… I will try to submit it than, wish me luck :) I really like to share things and keep them simple and free for everyone.
Plugin is added to repository, thanks again for advice :)
http://wordpress.org/plugins/mystickymenu/
Great plugin! is there a way to have it not show on certain pages? my website is prayforpassion.com, & on the creative collective sub pages it hides the id referenced areas underneath the menu when the link is clicked.
Thanks. It’s not possible to do that right now. We may add that feature in the next plugin update.
After reading a few comments and testing it out (briefly) I can now give everyone a simple way to keep the Sticky Bar up at all times without code editing. It’s actually so simple I’m surprised I didn’t see it listed already….
Set the widget value,
“Make visible when scrolled to (in pixels):” to -1
Viola.
Thanks,
We’ll make sure Sticky Header plugin becomes easier to find for WordPress users.
Will this work with Divi? I’m trying to make the header which is using vertical integration scroll down the page?
Not sure, but you can always try.
Hey Dragan, check out my new plugin, its sticky again but this time it’s sticky sidebar ;)… https://wordpress.org/plugins/mystickysidebar/
Looking good. Great work :)
Thanks helped and worked.